Enviso Pay
Component for paying orders
Tagname:
<enviso-payment>URL:
Staging: enviso-payment-element.js
Production: enviso-payment-element.js
Empty element: Yes
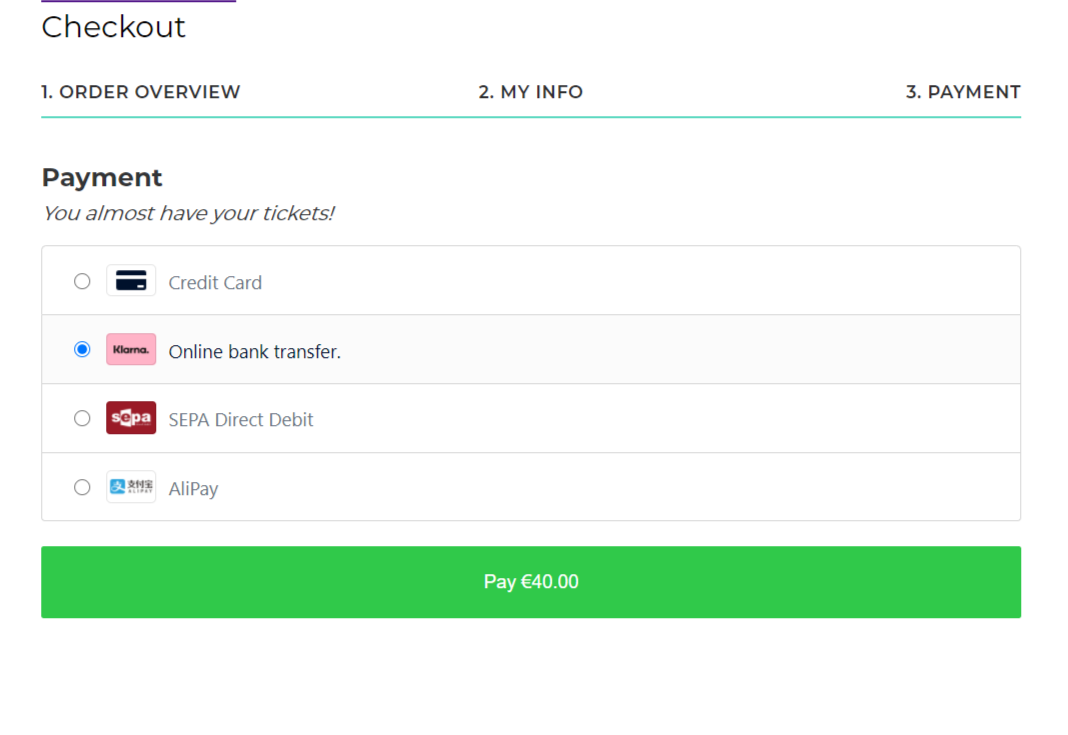
Demo

<enviso-payment session-token="REVNTy4="> </enviso-payment>
Properties
Attribute | Property | Type | Description |
|---|---|---|---|
sessionToken | sessionToken | string | The payment session token |
Events
Name | Description |
|---|---|
paymentverified | When the payment is verified with Enviso. Data:
|
paymentfailed | When the payment failed |
paymentverificationfailed | When the payment could not be verified. |
paymentverificationstarted | When the payment verification has started. |
paymentRetry | When we retry the payment. |
paymentPartiallyPaid | When the payment has been partially paid.
|
Payment status based on the event
Paymentverified:
The payment is verified and the status is one of these:
open - Indicates that the payment is not complete yet, and may either succeed or fail at a later time.
success - Indicates that the payment was successful.
For the 'open' payments, the final status will be sent in the HTTP callback to the endpoint that was given during payment initialisation.
The payment method includes the method name and type. An example use case is showing a certain popup when a user paid with a certain payment method. Some examples are:
name: 'visa', type: 'scheme'
name: 'maestro', type: 'scheme'
name: 'vvvgiftcard', type: 'giftcard'
Paymentfailed:
The payment failed for various possible reasons (e.g. technical issues, refusal by the financial institute, etc).
Paymentverificationfailed:
The payment could not be verified at the moment. It may either be successful or have failed. The final status will be sent in the HTTP callback to the endpoint that was given during payment initialisation.
PaymentRetry:
Fired when we retry the payment. This is only possible if you have the retry option enabled within Enviso.
PaymentPartiallyPaid:
The payment has been partially paid. This is only possible if you have the retry option enabled within Enviso and the payment method is giftcard and/or Xafax. The event contains the payment method as described in the 'Paymentverified' event.
Methods
startPaymeMethodsnt(sessionToken: string) - Starts the payment using the given session token.
Usage
First, we need a payment session:
Using your Server Application / Service / API, request an authentication token from the Enviso Authentication API.
Using your authentication token, initiate a web payment to receive a session token to from the Payment API.
You will receive a session token from the Enviso Pay API. This can be used to start the payment client-side.
You can start a payment widget in one of the following ways:
Pass the payment session token as an attribute. This will initialise the payment automatically and requires no extra JavaScript.
<enviso-payment session-token="REPLACE_WITH_SESSION_TOKEN"> </enviso-payment>
Initialise the payment manually, and pass the payment session token during initialisation.
<enviso-payment id="enviso_payment"> </enviso-payment> <script> document.getElementById('enviso_payment').startPayment(REPLACE_WITH_SESSION_TOKEN); </script>
The payment element should now be able to load on your webpage. Please note that when a third party payment provider is selected by the end-user, the end-user will be sent back to the same page, but with an appended querystring (containing redirectResult or payment parameters).
If you want to react to the events that are fired by the payment widget, it can be done in the following way:
<enviso-payment id="enviso-pay-el" session-token="*myToken*"></enviso-payment>
<script>
var paymentElement = document.getElementById('enviso-pay-el');
paymentElement.addEventListener('paymentverified', onPaymentVerified);
paymentElement.addEventListener('paymentfailed', onPaymentFailed);
paymentElement.addEventListener('paymentverificationfailed', onPaymentVerificationFailed);
function onPaymentVerified(ev)
{
var paymentReference = ev.detail.paymentReference;
var paymentStatus = ev.detail.paymentStatus;
var paymentMethod = ev.detail.paymentMethod;
// when you arrive here, send the payment reference to your server/api, so it can be checked over there
// depending on the status or payment method, you can also show a message to the user
}
function onPaymentFailed()
{
// here you can show a message to the user explaining that the payment failed
}
function onPaymentVerificationFailed()
{
// here you can show a message to the user explaining that the verification of the payment failed
}
</script>Important to know:
Please note that if the payment configuration is incorrect, the payment widget will not load. Instead, a message will appear, indicating that the configuration needs to be reviewed. To gain more insights, open the console using F12, where you will find a more detailed error message.
For example, this could indicate a mismatch between the Adyen client key and the environment, such as using a live key in a test environment or vice versa.
List of support payment methods:
Mastercard
Visa
Cartes Bancaire
Bancontact
Maestro
iDEAL
American express
Apple Pay
Samsung Pay
Alipay
Wechat Pay
Sofort
For a complete list of payment methods supported by Adyen, visit https://www.adyen.com/payment-methods
Payment method NOT supported on the Ticketing widget
PayPal