Navigations
Steps
Step
A step element to use inside the <enviso-steps> element. To be used as one step inside a wizard.
Tagname:
<enviso-step>URL:
Staging: enviso-steps-element.js
Production: enviso-steps-element.js
Empty element: No
Properties
Attribute | Property | Type | Description |
|---|---|---|---|
active | active | boolean | Whether the step is the active one |
caption | caption | string | The title of the step |
Note
Load this element script after loading the <enviso-steps> element script.
Steps
An element to display multiple steps (for example for a wizard). This element manages the active steps itself.
Tagname:
<enviso-steps>URL:
Staging: enviso-steps-element.js
Production: enviso-steps-element.js
Empty element: No
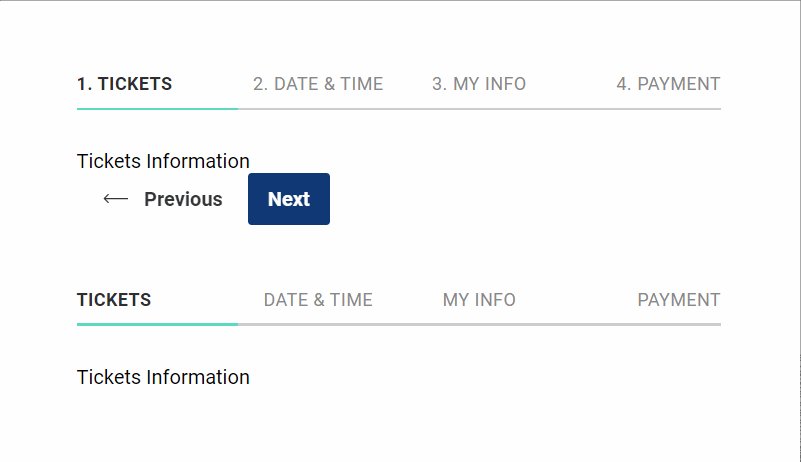
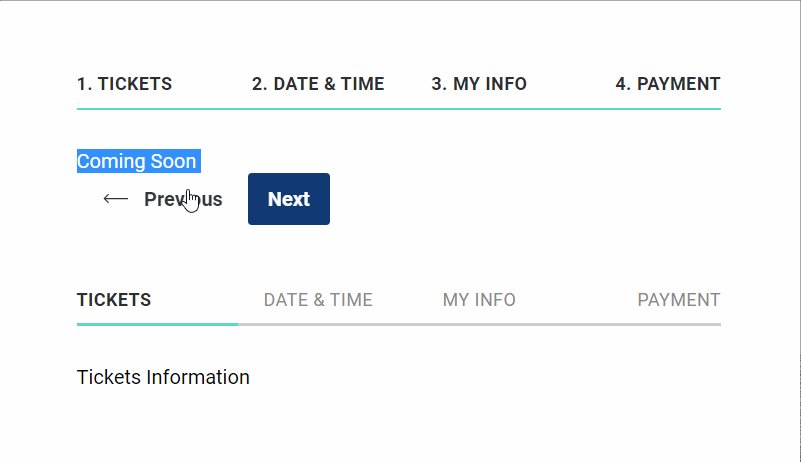
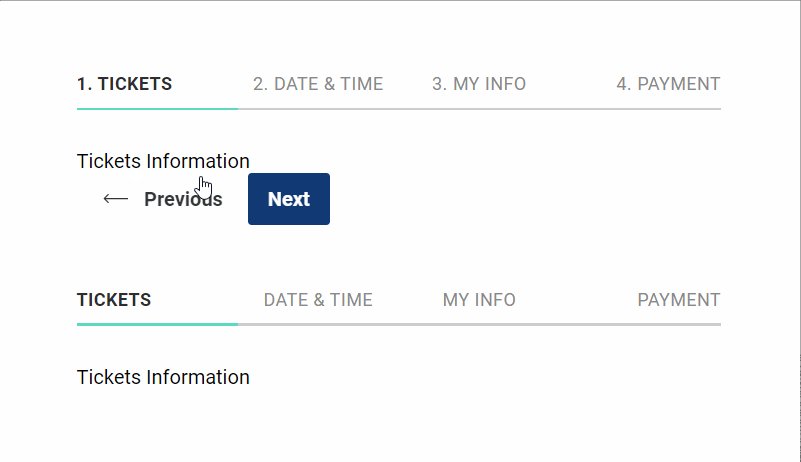
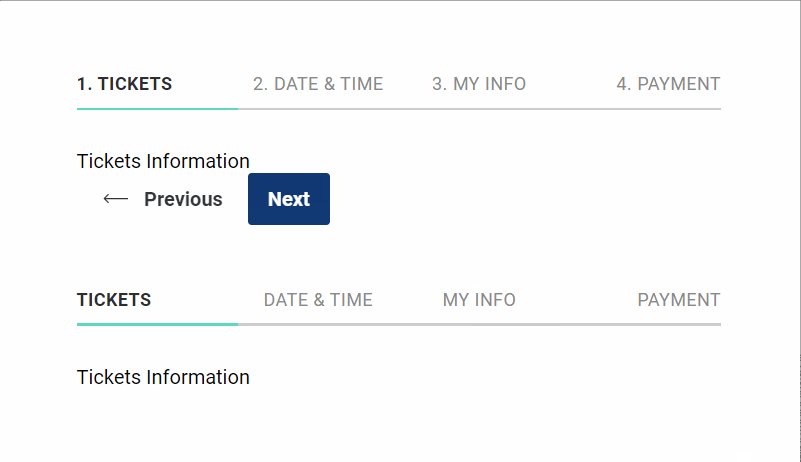
Demo

<enviso-steps>
<enviso-step id="1" caption="Tickets">
Tickets Information
</enviso-step>
<enviso-step id="2" caption="Date & Time" active>
Date & Time Information
</enviso-step>
<enviso-step id="3" caption="My Info">
My Information
</enviso-step>
<enviso-step id="4" caption="Payment">
Coming Soon
</enviso-step>
</enviso-steps>
<enviso-button id="previousId" icon-name="back-arrow" onclick="setPrevious()">
Previous
</enviso-button>
<enviso-button id="nextId" primary onclick="setNext()">
Next
</enviso-button>
<script>
function setPrevious() { document.querySelector("enviso-steps").goToPreviousStep(); } function setNext() { document.querySelector("enviso-steps").goToNextStep(); }
</script>
<enviso-steps hide-numbers>
<enviso-step id="1" caption="Tickets">
Tickets Information
</enviso-step>
<enviso-step id="2" caption="Date & Time" active>
Date & Time Information
</enviso-step>
<enviso-step id="3" caption="My Info">
My Information
</enviso-step>
<enviso-step id="4" caption="Payment">
Coming Soon
</enviso-step>
</enviso-steps>Properties
Attribute | Property | Type | Description |
|---|---|---|---|
/ | currentStep | Step Element | The currently activated step |
/ | currentStepIndex | number | The index of the currently activated step (readonly) |
/ | nextStep | Step Element | The step after the step that is currently active (readonly) |
/ | previousStep | Step Element | The step before the step that is currently active (readonly) |
/ | totalSteps | number | The amount of steps in this element (readonly) |
header-navigation | headerNavigation | boolean | If set, you'll be able to navigate back by clicking the header |
hide-numbers | hideNumbers | boolean | Whether to hide the number prefix before the step |
Methods
goToNextStep() - Makes the element navigate to the next step. If there's no next step, this method will do nothing.
goToPreviousStep() - Makes the element navigate to the previous step. If there's no previous step, this method will do nothing.
Events
Name | Description | Data |
|---|---|---|
step-changed | When the step changes |
|
Dropdown Menu
An element to display a dropdown with enviso-dropdown-menu-items
Tagname:
<enviso-dropdown-menu>URL:
Staging: enviso-dropdown-menu-element.js
Production: enviso-dropdown-menu-element.js
Empty element: No
Demo

<enviso-button primary onclick="event.target.nextElementSibling.toggle()">
Toggle menu
</enviso-button>
<enviso-dropdown-menu>
<enviso-dropdown-menu-item>
Item 1
</enviso-dropdown-menu-item>
<enviso-dropdown-menu-item>
Item 2
</enviso-dropdown-menu-item>
<enviso-dropdown-menu-item>
Item 3
</enviso-dropdown-menu-item>
</enviso-dropdown-menu>Methods
toggle() - Toggles the menu's open/closed state