Feedback
Loader
Shows a loader
Tagname:
<enviso-loader>URL:
Staging: enviso-loader-element.js
Production: enviso-loader-element.js
Empty element: Yes
Demo

<enviso-loader> </enviso-loader>
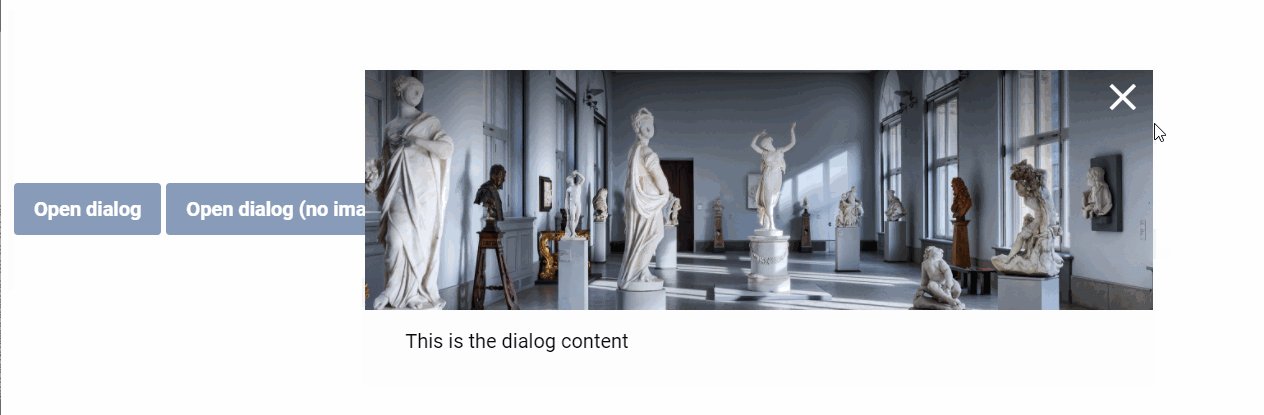
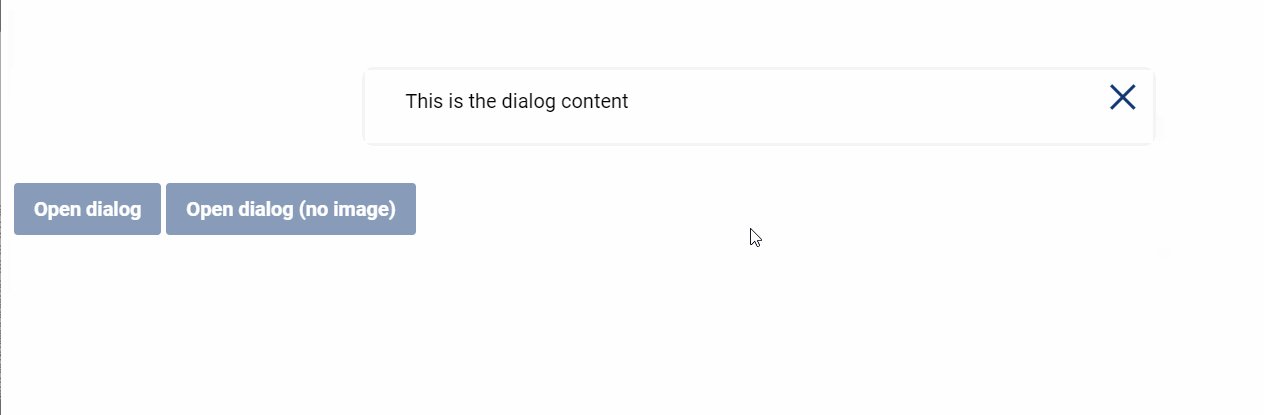
Dialog
Shows a dialog
Tagname:
<enviso-dialog>URL:
Staging: enviso-dialog-element.js
Production: enviso-dialog-element.js
Empty element: No
Demo

<enviso-dialog img-src="https://www.smb.museum/uploads/tx_smb/exhibitions/exhibition_17496/Canova_Raum_5_1920_xl.jpg"> This is the dialog content </enviso-dialog> <enviso-button primary onclick="event.target.previousElementSibling.show()"> Open dialog </enviso-button> <enviso-dialog> This is the dialog content </enviso-dialog> <enviso-button primary onclick="event.target.previousElementSibling.show()"> Open dialog (no image) </enviso-button>
Properties
Attribute | Property | Type | Description |
|---|---|---|---|
img-src | imgSrc | string | The url of the image to show in the header (banner) |
Methods
open() - Shows the dialog
close() - Closes the dialog
Notice
An element to show a notice
Tagname:
<enviso-notice>URL:
Staging: enviso-notice-element.js
Production: enviso-notice-element.js
Empty element: No
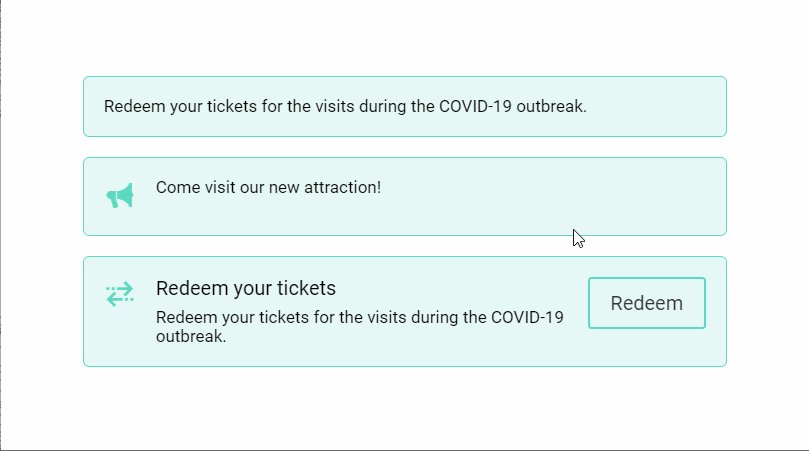
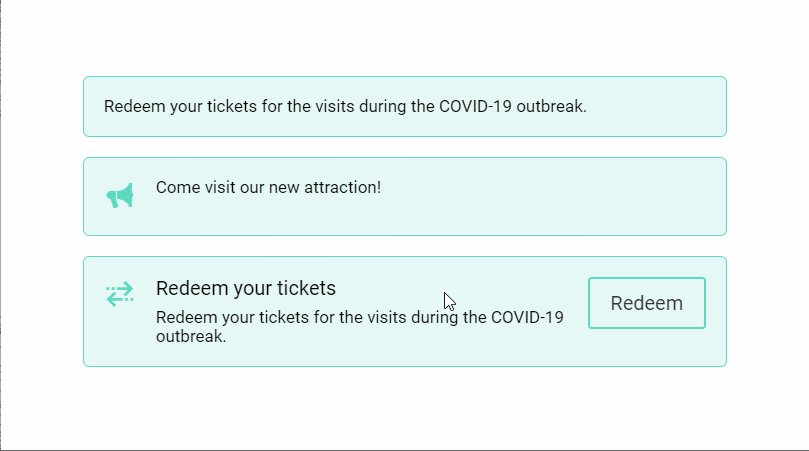
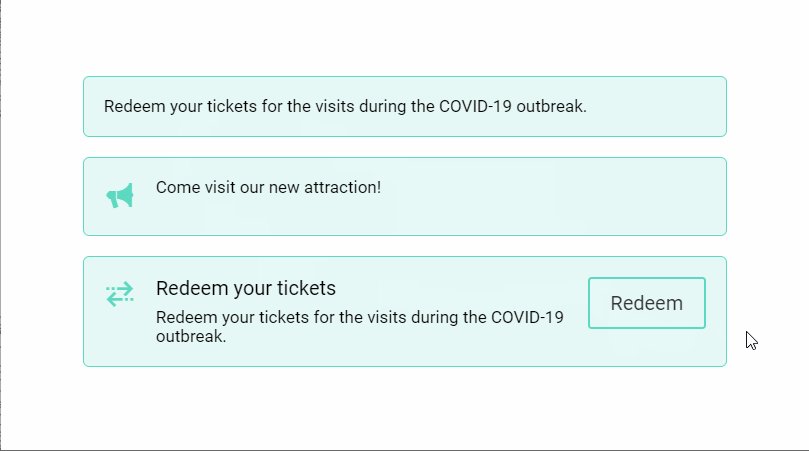
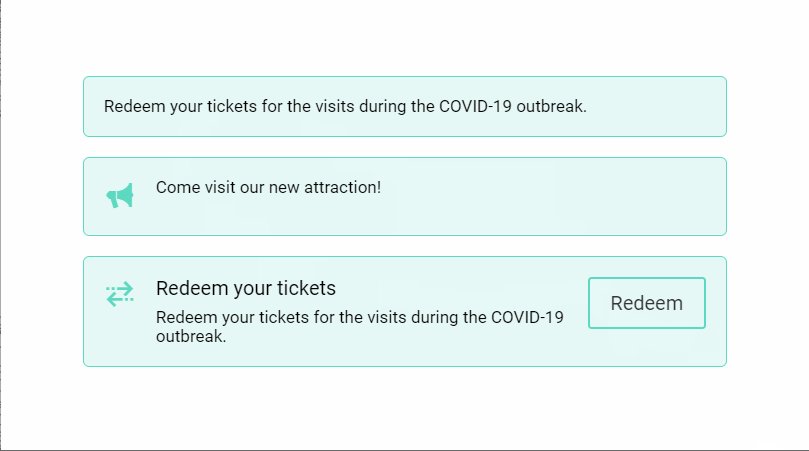
Demo

<enviso-notice>
Redeem your tickets for the visits during the COVID-19 outbreak.
</enviso-notice>
<enviso-notice icon-name="advertising">
Come visit our new attraction!
</enviso-notice>
<enviso-notice icon-name="sorting-arrows-horizontal" name="Redeem your tickets">
Redeem your tickets for the visits during the COVID-19 outbreak.
<enviso-button slot="action">
Redeem
</enviso-button>
</enviso-notice>Properties
Attribute | Property | Type | Description |
|---|---|---|---|
icon-name | iconName | string | Name of the icon to display |
name | name | string | The title to display on top |
Slots
Name | Location | Extra Info |
|---|---|---|
action | Right | Call-to-action place on the right |
- | Center | Content of the enviso-notice element |