Offer Card
Loads individual offer information and enables a ticket purchase flow
Tagname:
<enviso-offer-card>URL:
Staging: enviso-offer-card-element.js
Production: enviso-offer-card-element.js
Empty element: Yes
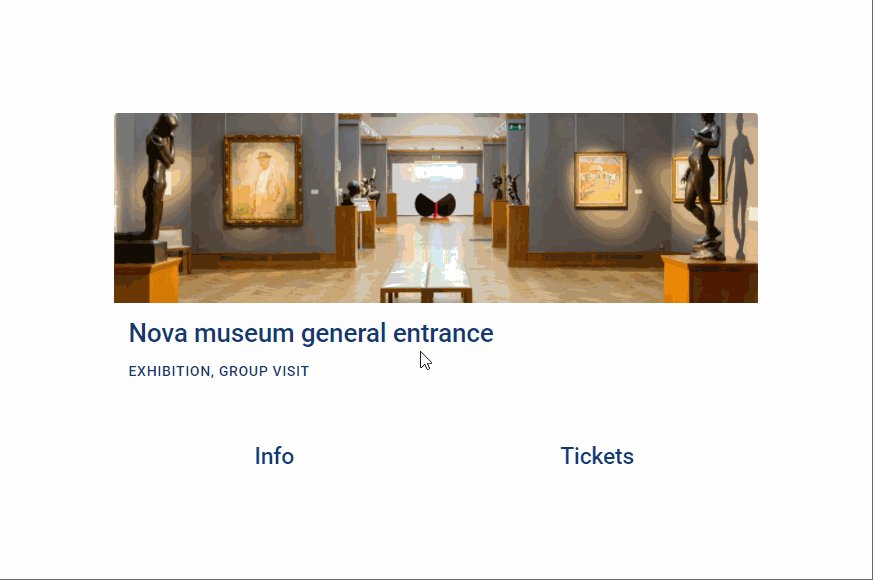
Demo

<enviso-offer-card offer-name="Nova museum general entrance" offer-type="Exhibition, Group visit" img-src="https://brusselsmuseums.imgix.net/covers/Collections-permanentes-du-Musee-dIxelles-Claude-Marchal-Brussels-2017.jpg?auto=format%2Cenhance%2Ccompress"> </enviso-offer-card> <br> <enviso-offer-card offer-id="2412" offer-name="Entrance MOMA" offer-type="Exhibition"> </enviso-offer-card> <enviso-offer-card offer-id="2413" offer-name="Kortrijk 1302" offer-type="Exhibition" is-last-tickets> </enviso-offer-card> <enviso-offer-card offer-id="2414" offer-name="Texture - Vlasmuseum" offer-type="Exhibition" is-sold-out> </enviso-offer-card> <enviso-offer-card offer-id="2415" offer-name="Texture - Vlasmuseum met gids" offer-type="Exhibition" hide-buttons> </enviso-offer-card>
Properties
Attribute | Property | Type | Description |
|---|---|---|---|
img-src | imgSrc | string | The URI with the image source |
offer-id | offerId | number | The id of the offer |
offer-name | offerName | string | The name of the offer |
offer-type | offerType | string | The type of the offer |
is-last-tickets | IsLastTickets | boolean | Flag to display the 'Last Tickets' capacity card |
is-sold-out | isSoldOut | boolean | Flag to display the 'Sold Out' capacity card |
hide-buttons | hideButtons | boolean | Flag to hide 'Info' and 'Ticket' button |
Events
Name | Description | Data |
|---|---|---|
imageclick | When the offer image is clicked |
|
info-click | When the info button is clicked |
|
tickets-click | When the tickets button is clicked |
|